Wie man Zwei-Faktor-Authentifizierung implementiert
Zwei-Faktor-Authentifizierung kann auf einfache Weise mit dem zeitbasierten Einmalpasswort-Algorithmus auf jedem Webserver implementiert werden. Diese standardisierte Methode ist als zusätzliche Sicherheitsmaßnahme für Logins weit verbreitet und benutzt Smartphone-Apps wie den Google oder Microsoft Authenticator als zweiten Faktor.
How to run Linux GUI applications on Windows 11
It's been a while since my last post about running Linux GUI applications on Windows 10. Meanwhile, Microsoft proposed its roadmap to bring GUI applications to the Windows Subsystem for Linux and now a preview is available. This project aims to enable support for running Linux GUI applications on Windows in a fully integrated desktop experience.
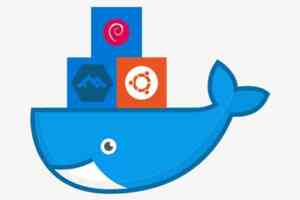
Why not to abbreviate the year 2020
The year 2020 poses a special problem that can make it easy for scammers to forge handwritten documents. This happens once in a century, the last time in the year 1919. It’s common practice to shorten the year when writing down a date. This year, however, could cause some legal issues and can leave you at risk of fraud.
A VSCode extension to paste different clipboard formats
Today a short blog post about a Visual Studio Code extension I created a week ago. VSCode, as you might know, is a very popular code editor created and maintained by Microsoft and available for Windows, Linux, and macOS. This extension implements a Paste Special function to paste clipboard content in different available formats.
Chrome 79 Beta: Virtual Reality Comes to the Web
Chrome 79 Beta is out and with it the public support of the WebXR Device API. This API is about accessing virtual and augmented reality devices. One usable device is in your pocket or lying next to you on the desk or you are even reading this blog post with it: your mobile phone. So let’s play around a bit and see what can be done.
What web can do: a mobile speech-to-speech translator
In the 70s and 80s, some people thought that you could soon travel the world with a portable computer, only the size of a backpack, that would translate any spoken utterance to any other language. Nowadays, with the Google Translate App, you can easily do this with any mobile device. But is this also possible using only HTML, CSS, and Javascript?
Creating a Docker image from a WSL instance
At some point, it may be necessary to publish the current state of a Windows Subsystem for Linux distribution to a wider audience. A WSL instance can be exported into a tar file, a Docker image can be created by importing a tar file. Then the image could be publicly made available to any host system running Docker. Let's see if it's that easy.
What web can do today
Yesterday I tried to create a Progressive Web App displaying an artificial horizon over a live camera view and was wondering if this would be possible with a modern mobile web browser. During the research, I stumbled over several websites which you can use to test the hardware capabilities and their software support in web browsers and I wanted to share some links.